Thoughts on Trackpad and Mouse support in iOS 13.4
PacketCalc 2020.7(3) was released on the iOS App Store this morning with basic support for trackpad/mouse interactions. Below are some thoughts after trying a few things that didn’t work out.
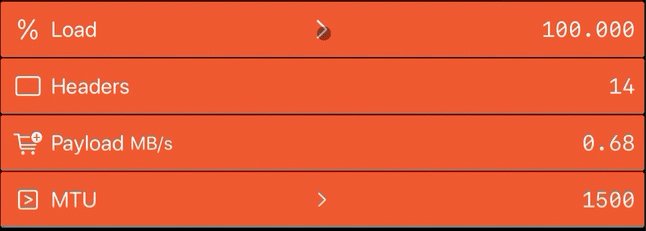
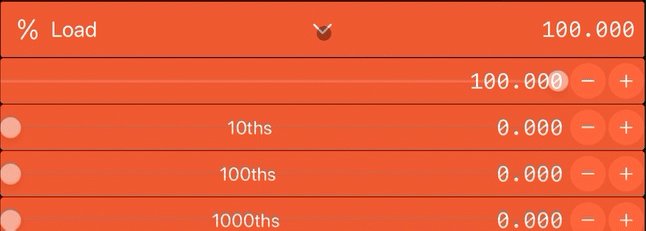
PacketCalc uses an animation to rotate Disclosure Chevrons when exposing a Tile’s Slider control(s). For example, below for the Percent Load Tile.
.rotationEffect by itself.
When using .hoverEffect() modifier to try to achieve a similar effect as Apple when hovering over Tabs and other UI chrome, there seems to be a bug in iOS 13.4 where the existing .rotationEffect() modifier is not fired (after clicking on the chevron with the trackpad/mouse) until the mouse/trackpad is no longer hovering over the Disclosure Chevron.
.onTapGesture() is fired (confirmed with a print statement @ line 52 below). So, I guess the view is just not updated while onHover() state is true. I tried several things, to no avail, including changing the ordering of the modifiers such that .hoverEffect() preceded .rotationEffect() and .onTapGesture() and vice versa.
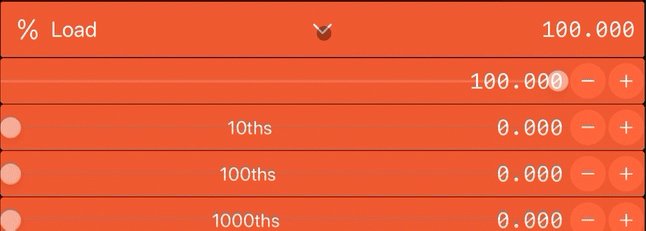
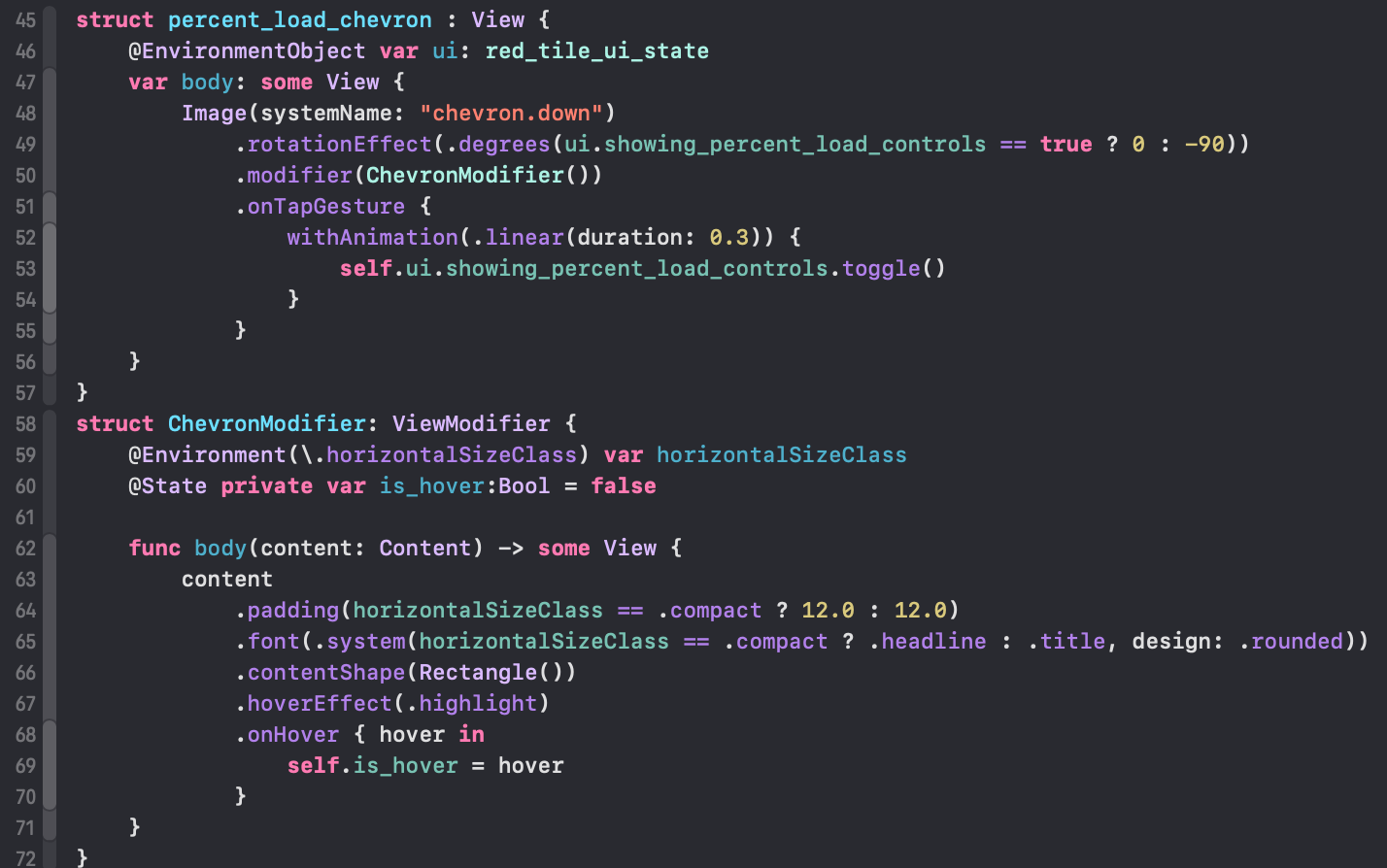
.rotationEffect() combined with .hoverEffect()
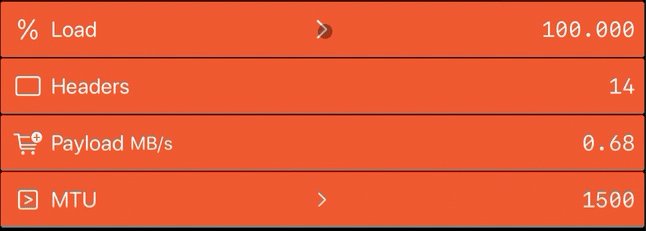
Another oddity, is that .hoverEffect(.highlight) causes the chevron.down image to slowly increase in size if repeatedly clicking on the image.
Repeated clicks.
Finally, .onHover() doesn’t seem to work on the (currently-unreleased) macOS version of PacketCalc (macOS Catalina 10.15.4). So the effects that work on iPad do not work on Mac (at least in my experience so far, but I could very well be doing something wrong).
If anyone knows of workarounds for any of the above, I’d appreciate hearing from you in the comment section.
Anyway, time to stop griping and get back to work. Thanks for reading!